A necessary component for your documentation template. Categorize your pages in different categories and let your readers to easily navigate between the pages.Sidebar
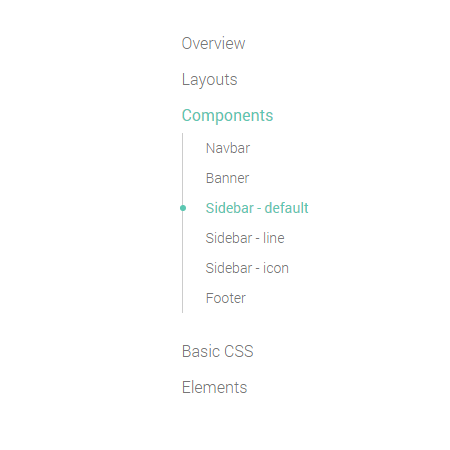
You can find an example of a sidebar in left side of this page. A sample code is as follow.
<aside class="col-md-3 sidebar">
<ul class="sidenav">
<li>
<a href="#">Getting started</a>
<ul>
<li><a href="#">Overview</a></li>
<li><a href="#">How to install</a></li>
<li><a href="#">Configuration</a></li>
<li><a href="#">Next step</a></li>
</ul>
</li>
<li>
Components
<ul>
<li><a href="#">Code</a></li>
<li><a href="#">Promo</a></li>
<li><a href="#">Steps</a></li>
<li><a href="#">Media</a></li>
</ul>
</li>
<li>
<a href="#"><span class="fa fa-css3"></span>CSS</a>
<ul>
<li><a href="#"><span class="fa fa-font"></span> Typography</a></li>
<li><a href="#"><span class="fa fa-tag"></span> Label</a></li>
<li><a href="#"><span class="fa fa-square-o"></span> Button</a></li>
</ul>
</li>
</ul>
</aside>
Dropable
If you want to show sub-links by clicking on main category, add .dropable class to your .sidenav. You can add .open class to your .sidenav ul to make them open by default.
Sticky
If you want to have your sidebar always in screen, even after scrolling, add .sticky class to the .sidenav tag.
Variations
Checkout other examples of sidebar component. You should add your desire class to the .sidebar tag.