<header class="site-header sticky navbar-transparent navbar-fullwidth">
<!-- Top navbar & branding -->
<nav class="navbar navbar-default">
...
</nav>
<!-- END Top navbar & branding -->
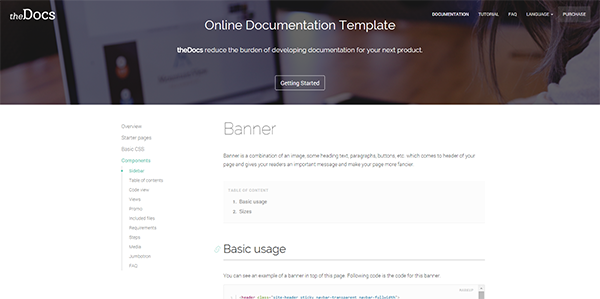
<!-- Banner -->
<div class="banner overlay-black" style="background-image: url(assets/img/banner1.jpg);">
<div class="container text-center">
<h1>Online Documentation Template</h1>
<h5><strong>theDocs</strong> reduce the burden of developing documentation for your next product.</h5>
<br><br><br>
<p><a class="btn btn-white btn-lg btn-outline" href="#" role="button"> Getting Started </a></p>
</div>
</div>
<!-- END Banner -->
</header>
Overlays
To make a better contrast between texts and image, it's better to use overlay helper classes with banners. You can use either .overlay-black or .overlay-white with your banner.

Small
Uses .banner-sm class.

Default
It's default size, doesn't require any class.

Large
Uses .banner-lg class.

Full height
Uses .banner-full-height class.
Phones
Due to lack of enough space, banner size will be full height in phones.
Variations
Apart from size varieties, you can make different type of variations.